
Well, I have now gotten a fair bit a experience with wireframing both on paper and by using Balsamiq mockups and I can now see some of the big upsides and downsides of each.
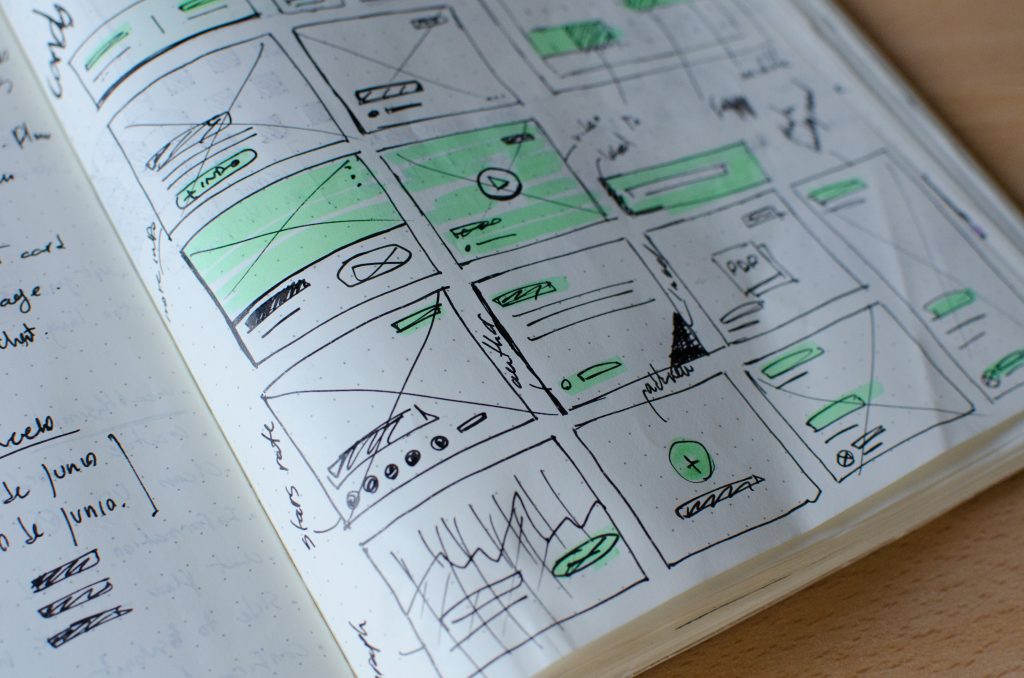
To start with, the simplest tool for mocking up a software application is just a pencil and a piece of paper. This is a workflow that is always available to anyone and it is very easy to get started with. The biggest upside of using of mocking up an application on paper is that it is very easy to throw away any design that has been created if you aren’t happy with it. Since, it is a low fidelity form of prototyping, the process can go very quickly and it is possible to sketch out several screens that will make up the heart of the system in just a matter of minutes. However, it is also possible to get a ruler out and begin to make the drawings more detailed and then feel bad when you decide to throw away the design or feel bad when you used a pen and can’t modify the design. This feeling seems to me to be completely counter to the point of low fidelity prototyping, but I have found myself in this position. I have also found that you now need to add and entire new layer of work if you are happy with the prototype, which is to scan it in or try to take a useful photograph of it so that the mockup can be shared with teammates, and then at that point you wonder why you didn’t just use a digital tool to begin with. At that point, the design will need to be recreated in a wireframing tool, if you are happy, and it feels like you should have just done all of that work in the tool from the beginning.
This takes us to Balsamiq mockups. It is one of the most popular wireframing tools on the market and it holds this position because it is easy to move quickly with it and create useful and good looking wireframes. If you only wanted to create a single screen mockup then you could very likely use Balsamiq to create it in even less time then it could take to use a pencil and a piece of paper. the big upside is that once the design is created, it can easily be manipulated and any previous work on the wireframe isn’t wasted when a decision is made to begin to move elements around in the window. The wireframes that are created have the look and feel of squiggly lined hand drawn sketches, but the consistency of a professional tool. Then when you want to connect a full set of screen into a higher fidelity prototype, it is possible to connect all of the possible links between pages and to create a full application prototype that can be exported as an interactive .pdf that can be used for testing to verify that the prototype is ready to be built.
The only downside that I found when working with Balsamiq was that it does not have any good ways to give the entire site color. It is very easy to add images that offer some color to the site, but if the goal is a high fidelity prototype that is pixel perfect and ready for a developer to recreate then Balsamiq will leave you wanting a higher level of control. At that point one will wonder why they didn’t just jump for the higher fidelity tool from the beginning as all of the work will need to be recreated, just as it needed to be with the paper and pencil.
I found Balsamiq to be a very nice tool to work with and I plan to use it again in the future as it made for an excellent user experience for a student who was looking to create a full interactive prototype, but not going for a pixel perfect prototype for an engineer to recreate for production. Whether it is the best tool for a UI engineer in a professional setting, I really do have to wonder.